Портфоліо веб-студії SiteCraft
Корпоративні платформи, інтернет-магазини, блоги, портфоліо та сайти-візитки – у наших роботах поєднуються стиль, функціональність та індивідуальний підхід.
SiteCraft — ваш надійний партнер у веб-розробці.



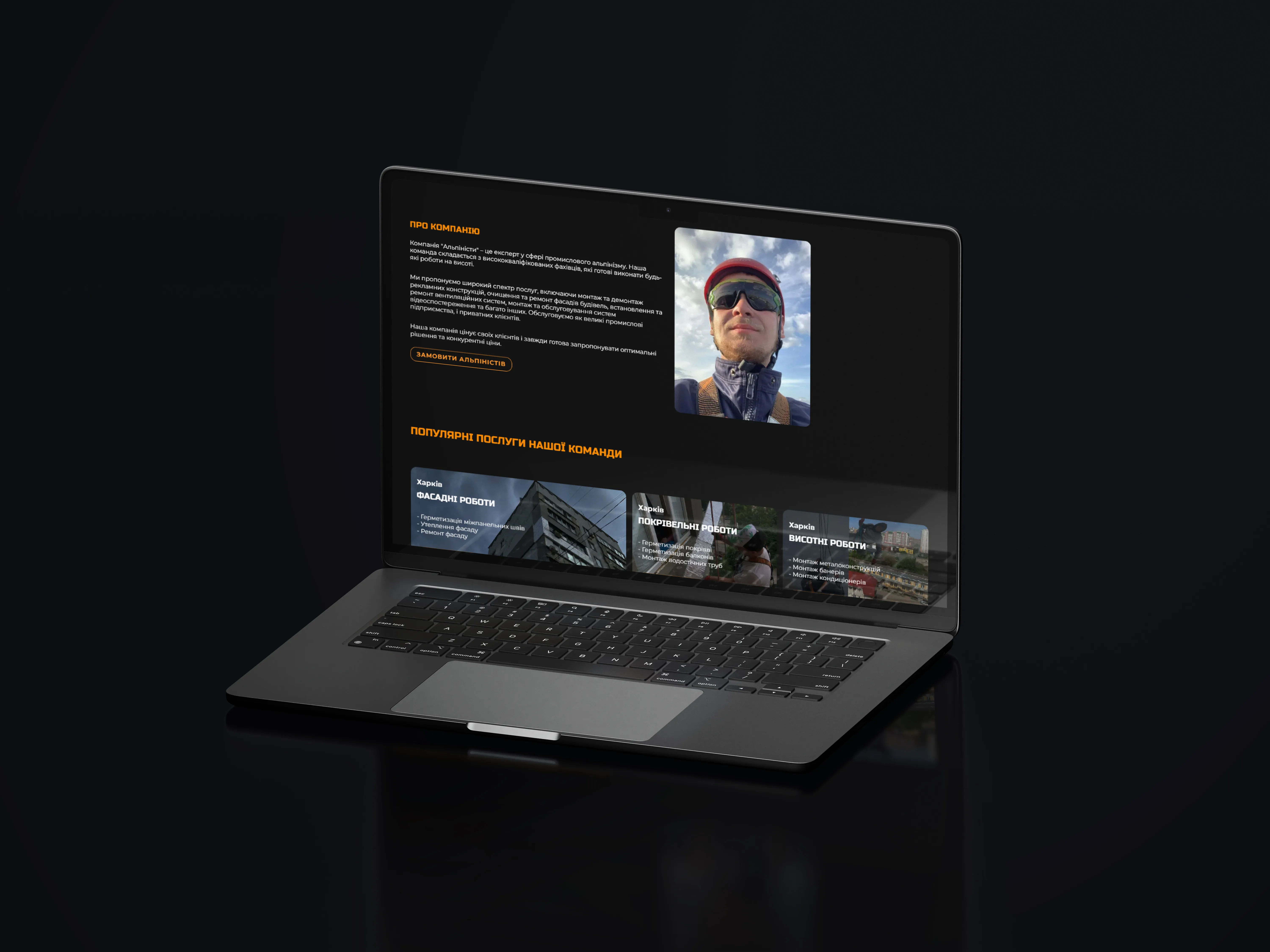
Завдання:
Визначення цільової аудиторії (клієнти, які потребують висотних робіт).
Аналіз конкурентів і існуючих сайтів у будівельній галузі.
Збір інформації про компанію, її послуги, успішні проєкти, відгуки клієнтів.
Результат:
Чітке розуміння потреб і очікувань цільової аудиторії.
Визначення ключових елементів сайту (портфоліо проєктів, описи послуг, контактна інформація тощо).
Завдання:
Розробка структури сайту, включаючи основні розділи: Головна сторінка, Послуги, Проєкти, Відгуки, Контакти.
Створення низькорівневих прототипів (wireframes) для ключових сторінок.
Обговорення прототипів з командою та внесення правок.
Результат:
Затверджений UX-прототип, що забезпечує зручну навігацію та інтуїтивно зрозумілий інтерфейс.
Завдання:
Розробка візуального стилю сайту, який відображає специфіку висотних будівельних робіт.
Створення дизайну для головної сторінки, сторінки з послугами та контактної інформації.
Узгодження дизайну з командою та внесення необхідних коригувань.
Результат:
Затверджений візуальний дизайн, що включає професійний і надійний естетичний вигляд.
Завдання:
Розробка анімацій для підвищення взаємодії з користувачем (наприклад, анімація завантаження, плавні переходи).
Інтеграція галереї проєктів з ефектами при наведенні.
Тестування анімацій на різних пристроях.
Результат:
Готовий інтерактивний дизайн з анімаціями, що покращує користувацький досвід.
Завдання:
Верстка сайту з урахуванням адаптивності для всіх типів пристроїв.
Тестування відображення сайту на мобільних телефонах, планшетах та настільних комп'ютерах.
Внесення правок за підсумками тестування.
Результат:
Повністю зверстаний сайт, який коректно відображається на будь-яких пристроях.
Завдання:
Оптимізація завантаження сторінок і зображень для швидкого часу відгуку.
Мінімізація CSS, JavaScript і HTML.
Налаштування кешування та інших серверних оптимізацій.
Результат:
Швидко завантажуваний та продуктивний сайт, готовий до використання.
Завдання:
Проведення всебічного тестування сайту на всіх браузерах та пристроях.
Виправлення виявлених помилок і багів.
Встановлення аналітичних інструментів для відстеження ефективності сайту.
Запуск сайту та повідомлення команди про готовність.
Результат:
Повністю протестований і запущений сайт, готовий до використання та залучення клієнтів.

Завдання:
Визначення цільової аудиторії (люди, зацікавлені у практиках з саморозвитку, йозі, медитації та фізичному загартуванні).
Аналіз конкурентів і ринку подібних продуктів.
Визначення ключових потреб та очікувань клієнтів.
Результат:
Чітке розуміння потреб цільової аудиторії та унікальних торгових пропозицій магазину.
Завдання:
Розробка структури сайту, включаючи основні розділи: Головна сторінка, Каталог продуктів, Про нас, Відгуки, Блог, Контакти.
Створення низькорівневих прототипів (wireframes) для ключових сторінок.
Узгодження прототипів з командою та клієнтом.
Результат:
Затверджена структура сайту і прототипи, які забезпечують зручність навігації та зрозумілий користувацький інтерфейс.
Завдання:
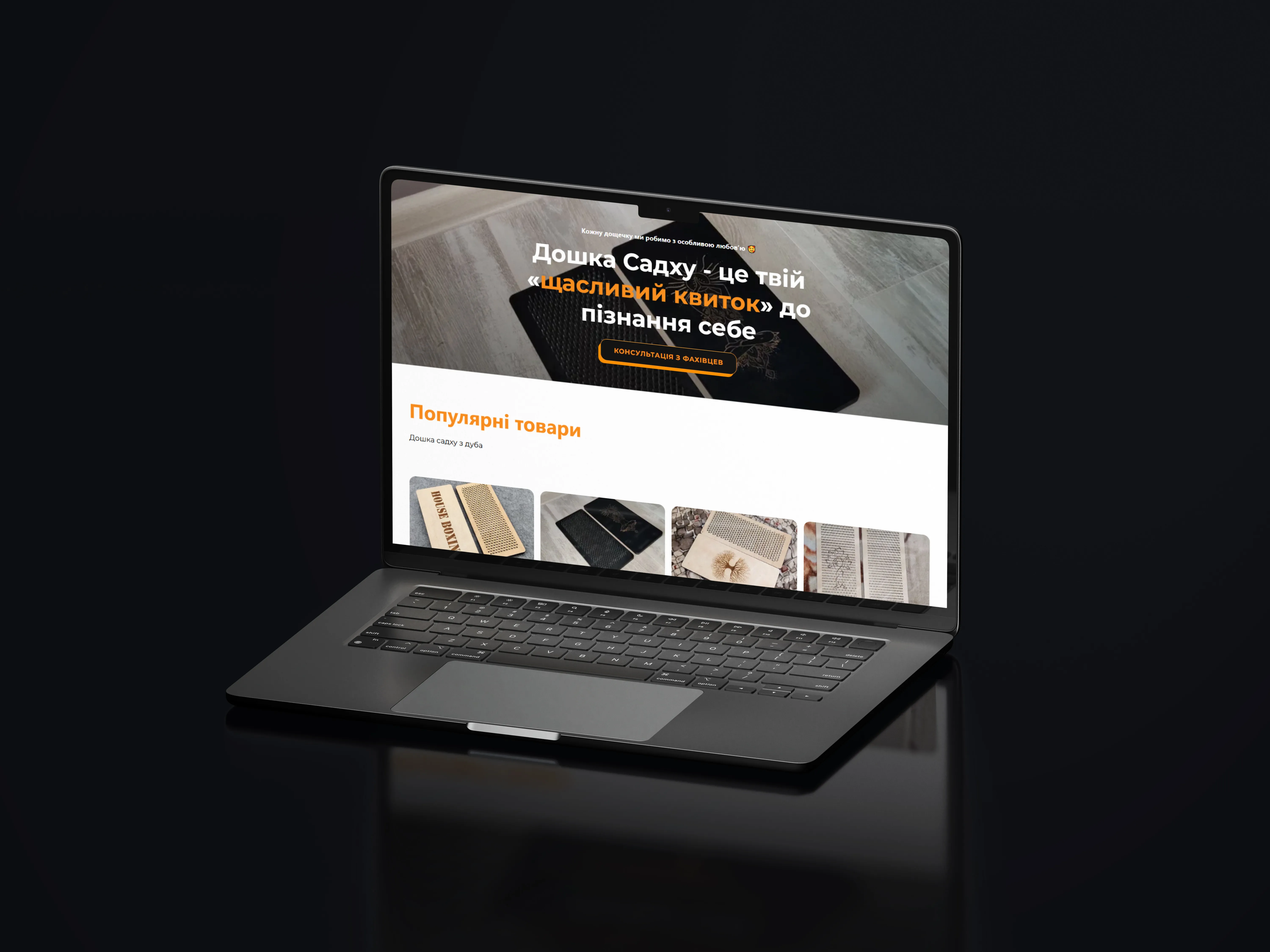
Створення візуального стилю сайту, який відображає філософію бренду Sadhuboard.
Розробка дизайну для головної сторінки, каталогу товарів і блогу.
Внесення правок на основі зворотного зв’язку від клієнта.
Результат:
Затверджений візуальний дизайн сайту, який підкреслює унікальність продукту та привертає увагу цільової аудиторії.
Завдання:
Інтеграція каталогу товарів з можливістю фільтрації та сортування.
Налаштування кошика для покупок і системи оплати.
Інтеграція блогу та форми підписки на новини.
Результат:
Сайт з повним набором функціоналу для інтернет-магазину, готовий до прийому замовлень.
Завдання:
Верстка сайту з урахуванням адаптивності для всіх типів пристроїв.
Тестування відображення сайту на мобільних телефонах, планшетах та настільних комТестування сайту на різних браузерах і пристроях для забезпечення коректної роботи.п'ютерах.
Внесення правок за підсумками тестування.
Результат:
Адаптивний сайт, який коректно працює на всіх пристроях і платформах.
Завдання:
Оптимізація швидкості завантаження сайту.
Налаштування SEO для поліпшення видимості в пошукових системах.
Фінальне тестування всіх функцій сайту.
Результат:
Оптимізований сайт, готовий до запуску з точки зору продуктивності та SEO.
Завдання:
Публікація сайту та його запуск.
Налаштування аналітичних інструментів для відстеження поведінки користувачів.
Навчання клієнта управлінню сайтом і додаванню контенту.
Результат:
Запущений сайт для магазину Sadhuboard, готовий до роботи та залучення клієнтів.

Завдання:
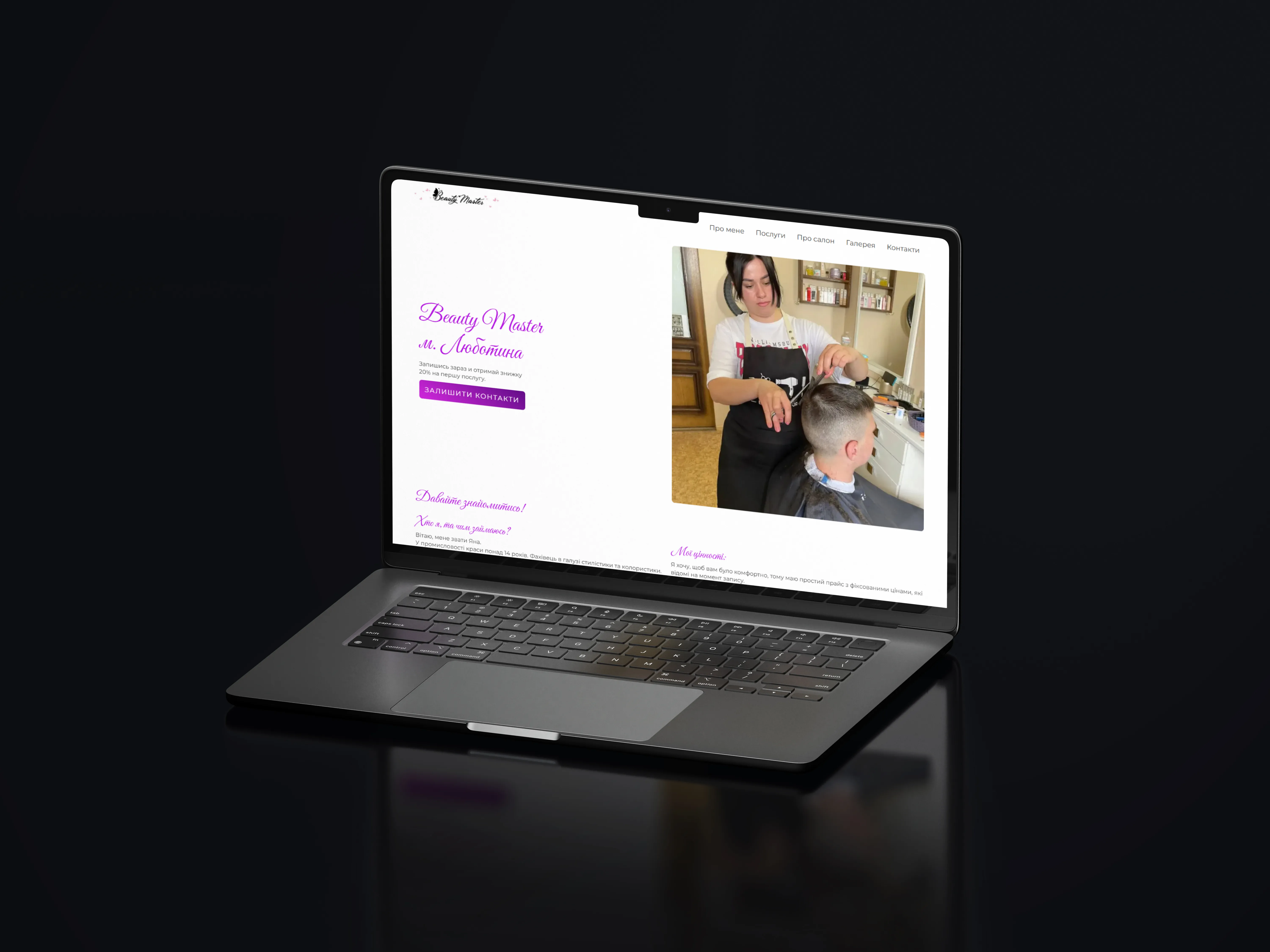
Визначення цільової аудиторії (клієнти, які шукають професійні перукарські послуги).
Аналіз конкурентних сайтів перукарів і салонів краси.
Збір інформації про послуги, спеціалізацію майстра, відгуки клієнтів і можливі акції.
Результат:
Чітке розуміння потреб цільової аудиторії та унікальних переваг, які майстер може запропонувати.
Завдання:
Розробка структури сайту, яка включає розділи: Головна сторінка, Послуги, Портфоліо, Відгуки, Контакти, Блог.
Створення низькорівневих прототипів (wireframes) для ключових сторінок.
Обговорення прототипів з майстром і внесення правок.
Результат:
Затверджена структура сайту і прототипи, які забезпечують зручність для користувачів і ефективну подачу інформації.
Завдання:
Розробка візуального стилю сайту, що відображає естетику та професіоналізм майстра.
Створення дизайну для головної сторінки, портфоліо та сторінки з описом послуг.
Узгодження дизайну з майстром і внесення необхідних коригувань.
Результат:
Затверджений візуальний дизайн сайту, який підкреслює унікальний стиль майстра та приваблює потенційних клієнтів.
Завдання:
Створення галереї для портфоліо з можливістю перегляду робіт майстра.
Інтеграція календаря для онлайн-запису на послуги.
Налаштування блогу для публікації новин, порад по догляду за волоссям і тенденцій в перукарському мистецтві.
Результат:
Функціональний сайт з інтегрованими інструментами для презентації робіт і управління записами клієнтів.
Завдання:
Верстка сайту з урахуванням адаптивності для мобільних пристроїв та планшетів.
Тестування сайту на різних браузерах і пристроях для забезпечення коректної роботи.
Внесення правок за результатами тестування.
Результат:
Адаптивний сайт, який коректно працює на всіх типах пристроїв.
Завдання:
Оптимізація швидкості завантаження сайту.
Налаштування SEO для поліпшення видимості в пошукових системах.
Фінальне тестування всіх функцій сайту.
Результат:
Оптимізований сайт, готовий до запуску з точки зору продуктивності та SEO.
Завдання:
Публікація сайту та його запуск.
Налаштування аналітичних інструментів для відстеження поведінки користувачів.
Навчання клієнта управлінню сайтом і додаванню контенту.
Результат:
Запущений сайт для майстра-перукаря, готовий до залучення клієнтів та ведення активної роботи в інтернеті.